Diferencia entre revisiones de «Vista en planta»
(Página creada con «<div id="top"></div> <table width="100%"> <tr> <td width="80%"> </td> <td valign="top" width="20%"> <table width="100%"> <tr> <td style="border: 1px s...») |
|||
| Línea 4: | Línea 4: | ||
<tr> | <tr> | ||
<td width="80%"> | <td width="80%"> | ||
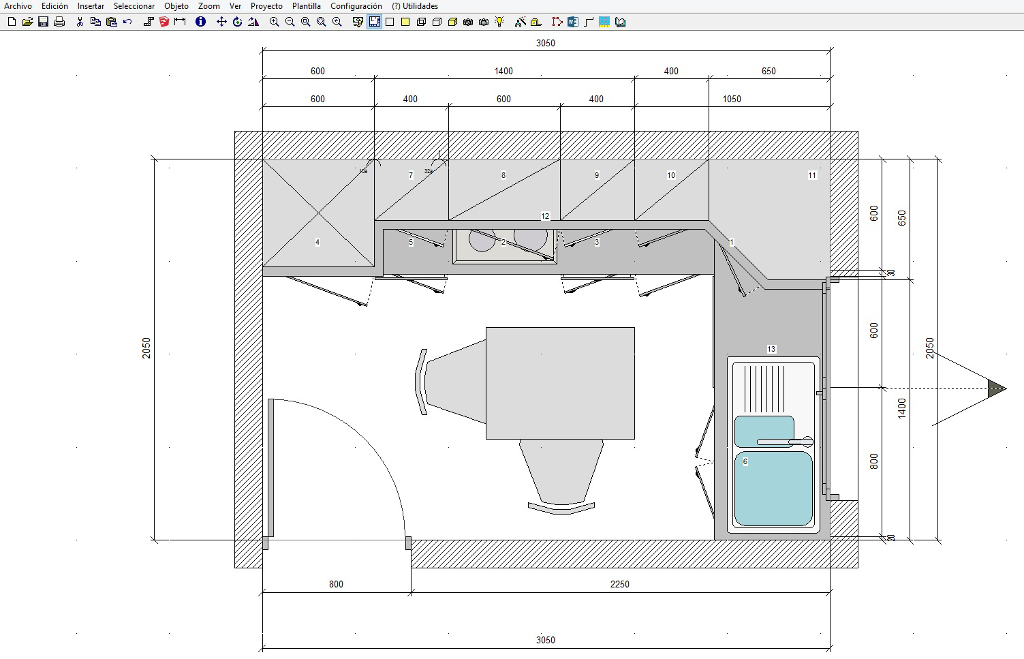
| − | + | <p>La vista en planta permite ver el plano de la escena. | |
| + | </p> | ||
| + | <div align="center"> | ||
| + | <p class="cadreimg">[[Archivo:Fig.5_1a_2.jpg]]</p> | ||
| + | </div> | ||
| + | <p>La vista en planta es una de las más utilizadas. Desde ella se construyen paredes, colocan ventanas, puertas, muebles, decoración,... la mayor parte del tiempo estaremos en esta vista. | ||
| + | </p> | ||
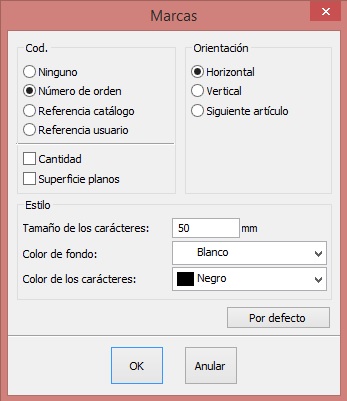
| + | <p>Sobre cada elemento de la escena se coloca un número. Este número corresponde al orden de colocación de los elementos. También se le llama «Marca». Tiene la posibilidad de cambiar algunos atributos en el menú <b>Proyecto|Marcas</b>. | ||
| + | </p> | ||
| + | <div align="center"> | ||
| + | <p class="cadreimg">[[Archivo:Fig.5_1b.jpg]]</p> | ||
| + | </div> | ||
| + | <p>[[Archivo:1orange.png]] El Cod.: ninguno, número de orden (por defecto), referencia de catálogo, referencia usuario (modificable en los atributos del objeto). | ||
| + | </p> | ||
| + | <p>[[Archivo:2orange.png]] El estilo: tamaño de letra, color y color de fondo. | ||
| + | </p> | ||
| + | <p>[[Archivo:3orange.png]] La orientación: horizontal, vertical o sigue la orientación del objeto (por defecto). | ||
| + | </p> | ||
| + | <p><br /></p> | ||
</td> | </td> | ||
Revisión del 19:24 29 oct 2015
|
La vista en planta permite ver el plano de la escena. La vista en planta es una de las más utilizadas. Desde ella se construyen paredes, colocan ventanas, puertas, muebles, decoración,... la mayor parte del tiempo estaremos en esta vista. Sobre cada elemento de la escena se coloca un número. Este número corresponde al orden de colocación de los elementos. También se le llama «Marca». Tiene la posibilidad de cambiar algunos atributos en el menú Proyecto|Marcas.
|
Volver arriba Siguiente tutorial